Vue 项目开发调试
vue_devtool 调试插件
主要是用于 Vuex 或者 pinia 的状态调试
开源地址:vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications. (github.com)
官网:Home | Vue Devtools (vuejs.org)
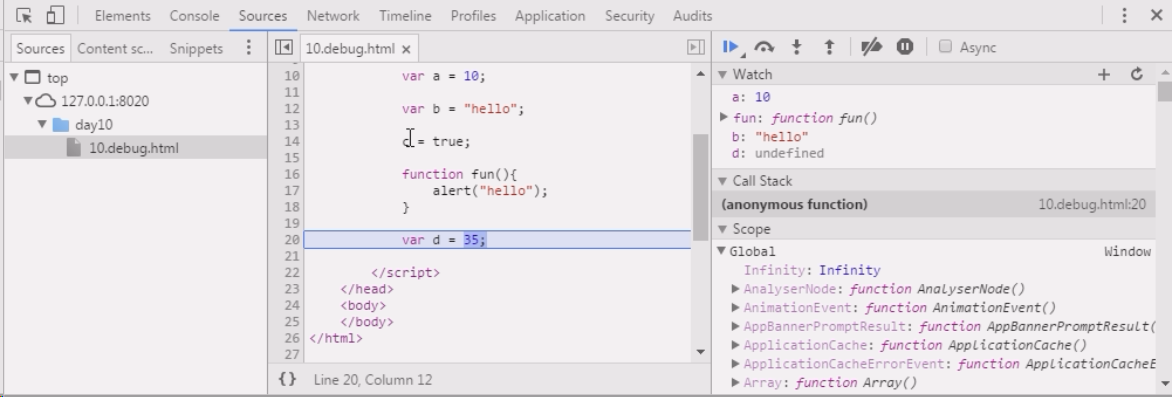
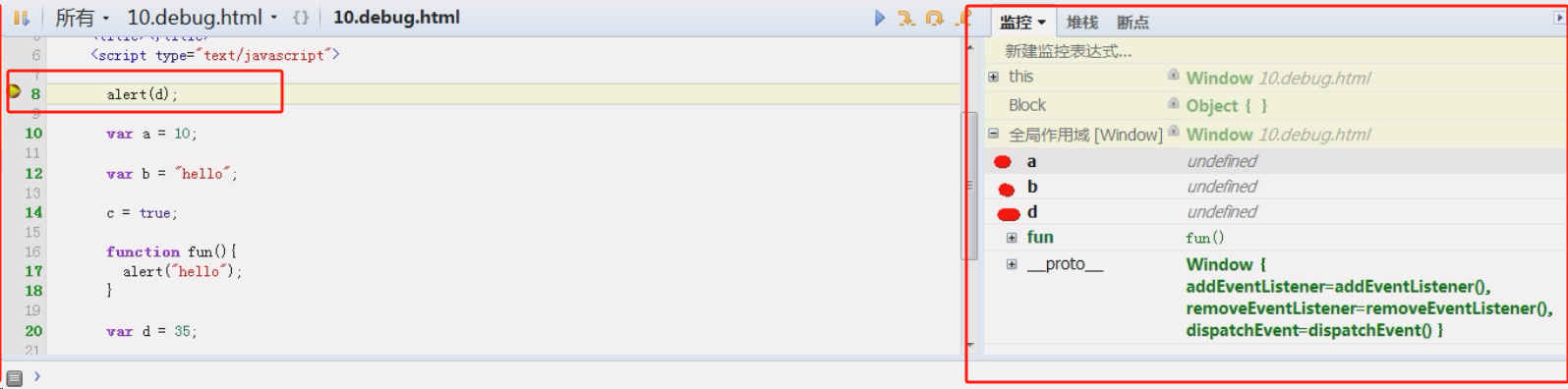
浏览器 debug 调试
浏览器内,打开开发者调试,在【script】或者【脚本】那一栏,代码可以添加断点调试。
打完断点需要刷新页面,重新运行网页程序,再一步步进行调试。
查看代码的执行流程,从而查看整个程序的内存结构加载;
右键代码可以单独给方法和变量添加监控
火狐浏览器:

谷歌浏览器: