分析框架的设计模式
这一讲我们继续来讲一个重要的抽象知识——设计模式,先来看看维基百科对设计模式的定义:
设计模式(Design Pattern)是对软件设计中普遍存在(反复出现)的各种问题所提出的解决方案。设计模式并不直接用来完成代码的编写,而是描述在各种不同情况下,要怎么解决问题的一种方案。
从这个定义不难看出,设计模式就是一套抽象的理论,属于编程知识中的“道”而非“术”,对于理论的学习我们最好的学习方式就是通过与实践结合来加深理解,所以接下来我们在分析设计模式相关概念的同时通过具体实例来加深对其理解。
设计模式原则
设计模式其实是针对面向对象编程范式总结出来的解决方案,所以设计模式的原则都是围绕“类”和“接口”这两个概念来提出的,其中下面 6 个原则非常重要,因为这 6 个原则决定了设计模式的规范和标准。
开闭原则
开闭原则指的就是对扩展开放、对修改关闭。编写代码的时候不可避免地会碰到修改的情况,而遵循开闭原则就意味着当代码需要修改时,可以通过编写新的代码来扩展已有的代码,而不是直接修改已有代码本身。
下面的伪代码是一个常见的表单校验功能,校验内容包括用户名、密码、验证码,每个校验项都通过判断语句 if-else 来控制。
function validate() {
// 校验用户名
if (!username) {
...
} else {
...
}
// 校验密码
if (!pswd){
...
} else {
...
}
// 校验验证码
if (!captcha) {
...
} else {
...
}
}这么写看似没有问题,但其实可扩展性并不好,如果此时增加一个校验条件,就要修改 validate() 函数内容。
下面的伪代码遵循开闭原则,将校验规则抽取出来,实现共同的接口 IValidateHandler,同时将函数 validate() 改成 Validation 类,通过 addValidateHandler() 函数添加校验规则,通过 validate() 函数校验表单。这样,当有新的校验规则出现时,只要实现 IValidateHandler 接口并调用 addValidateHandler() 函数即可,不需要修改类 Validation 的代码。
class Validation {
private validateHandlers: ValidateHandler[] = [];
public addValidateHandler(handler: IValidateHandler) {
this.validateHandlers.push(handler)
}
public validate() {
for (let i = 0; i < this.validateHandlers.length; i++) {
this.validateHandlers[i].validate();
}
}
}
interface IValidateHandler {
validate(): boolean;
}
class UsernameValidateHandler implements IValidateHandler {
public validate() {
...
}
}
class PwdValidateHandler implements IValidateHandler {
public validate() {
...
}
}
class CaptchaValidateHandler implements IValidateHandler {
public validate() {
...
}
}里氏替换原则
里氏替换原则是指在使用父类的地方可以用它的任意子类进行替换。里氏替换原则是对类的继承复用作出的要求,要求子类可以随时替换掉其父类,同时功能不被破坏,父类的方法仍然能被使用。
下面的代码就是一个违反里氏替换原则的例子,子类 Sparrow 重载了父类 Bird 的 getFood() 函数,但返回值发生了修改。那么如果使用 Bird 类实例的地方改成 Sparrow 类实例则会报错。
class Bird {
getFood() {
return "虫子";
}
}
class Sparrow extends Bird {
getFood() {
return ["虫子", "稻谷"];
}
}对于这种需要重载的类,正确的做法应该是让子类和父类共同实现一个抽象类或接口。下面的代码就是实现了一个 IBird 接口来遵循里氏替换原则。
interface IBird {
getFood(): string[];
}
class Bird implements IBird {
getFood() {
return ["虫子"];
}
}
class Sparrow implements IBird {
getFood() {
return ["虫子", "稻谷"];
}
}依赖倒置原则
准确说应该是避免依赖倒置,好的依赖关系应该是类依赖于抽象接口,不应依赖于具体实现。这样设计的好处就是当依赖发生变化时,只需要传入对应的具体实例即可。
下面的示例代码中,类 Passenger 的构造函数需要传入一个 Bike 类实例,然后在 start() 函数中调用 Bike 实例的 run() 函数。此时类 Passenger 和类 Bike 的耦合非常紧,如果现在要支持一个 Car 类则需要修改 Passenger 代码。
class Bike {
run() {
console.log('Bike run')
}
}
class Passenger {
construct(Bike: bike) {
this.tool = bike
}
public start() {
this.tool.run()
}
}如果遵循依赖倒置原则,可以声明一个接口 ITransportation,让 Passenger 类的构造函数改为 ITransportation 类型,从而做到 Passenger 类和 Bike 类解耦,这样当 Passenger 需要支持 Car 类的时候,只需要新增 Car 类即可。
interface ITransportation {
run(): void
}
class Bike implements ITransportation {
run() {
console.log('Bike run')
}
}
class Car implements ITransportation {
run() {
console.log('Car run')
}
}
class Passenger {
construct(ITransportation : transportation) {
this.tool = transportation
}
public start() {
this.tool.run()
}
}接口隔离原则
不应该依赖它不需要的接口,也就是说一个类对另一个类的依赖应该建立在最小的接口上。目的就是为了降低代码之间的耦合性,方便后续代码修改。
下面就是一个违反接口隔离原则的反例,类 Dog 和类 Bird 都继承了接口 IAnimal,但是 Bird 类并没有 swim 函数,只能实现一个空函数 swim()。
interface IAnimal {
eat(): void
swim(): void
}
class Dog implements IAnimal {
eat() {
...
}
swim() {
...
}
}
class Bird implements IAnimal {
eat() {
...
}
swim() {
// do nothing
}
}迪米特原则
一个类对于其他类知道得越少越好,就是说一个对象应当对其他对象尽可能少的了解。这一条原则要求任何一个对象或者方法只能调用该对象本身和内部创建的对象实例,如果要调用外部的对象,只能通过参数的形式传递进来。这一点和纯函数的思想相似。
下面的类 Store 就违反了迪米特原则,类内部使用了全局变量。
class Store {
set(key, value) {
window.localStorage.setItem(key, value);
}
}一种改造方式就是在初始化的时候将 window.localstorage 作为参数传递给 Store 实例。
class Store {
construct(s) {
this._store = s;
}
set(key, value) {
this._store.setItem(key, value);
}
}
new Store(window.localstorage);单一职责原则
应该有且仅有一个原因引起类的变更。这个原则很好理解,一个类代码量越多,功能就越复杂,维护成本也就越高。遵循单一职责原则可以有效地控制类的复杂度。
像下面这种情形经常在项目中看到,一个公共类聚集了很多不相关的函数,这就违反了单一职责原则。
class Util {
static toTime(date) {
...
}
static formatString(str) {
...
}
static encode(str) {
...
}
}了解了设计模式原则之后,下面再来看看具体的设计模式。
设计模式的分类
经典的设计模式有 3 大类,共 23 种,包括创建型、结构型和行为型。
创建型
创建型模式的主要关注点是“如何创建和使用对象”,这些模式的核心特点就是将对象的创建与使用进行分离,从而降低系统的耦合度。使用者不需要关注对象的创建细节,对象的创建由相关的类来完成。
具体包括下面几种模式:
抽象工厂模,提供一个超级工厂类来创建其他工厂类,然后通过工厂类创建类实例;
生成器模式,将一个复杂对象分解成多个相对简单的部分,然后根据不同需要分别创建它们,最后构建成该复杂对象;
工厂方法模式,定义一个用于创建生成类的工厂类,由调用者提供的参数决定生成什么类实例;
原型模式,将一个对象作为原型,通过对其进行克隆创建新的实例;
单例模式,生成一个全局唯一的实例,同时提供访问这个实例的函数。
下面的代码示例是 Vue.js 源码中使用单例模式的例子。其中,构造了一个唯一的数组 _installedPlugins 来保存插件,并同时提供了 Vue.use() 函数来新增插件。
// src/core/global-api/use.js
export function initUse (Vue: GlobalAPI) {
Vue.use = function (plugin: Function | Object) {
const installedPlugins = (this._installedPlugins || (this._installedPlugins = []))
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
......
}
}下面的代码中,cloneVNode() 函数通过已有 vnode 实例来克隆新的实例,用到了原型模式。
// src/core/vdom/vnode.js
export function cloneVNode(vnode: VNode): VNode {
const cloned = new VNode(
vnode.tag,
vnode.data,
// #7975
// clone children array to avoid mutating original in case of cloning
// a child.
vnode.children && vnode.children.slice(),
vnode.text,
vnode.elm,
vnode.context,
vnode.componentOptions,
vnode.asyncFactory
);
cloned.ns = vnode.ns;
cloned.isStatic = vnode.isStatic;
cloned.key = vnode.key;
cloned.isComment = vnode.isComment;
cloned.fnContext = vnode.fnContext;
cloned.fnOptions = vnode.fnOptions;
cloned.fnScopeId = vnode.fnScopeId;
cloned.asyncMeta = vnode.asyncMeta;
cloned.isCloned = true;
return cloned;
}结构型
结构型模式描述如何将类或对象组合在一起形成更大的结构。它分为类结构型模式和对象结构型模式,类结构型模式采用继承机制来组织接口和类,对象结构型模式釆用组合或聚合来生成新的对象。
具体包括下面几种模式:
- 适配器模式,将一个类的接口转换成另一个类的接口,使得原本由于接口不兼容而不能一起工作的类能一起工作;
- 桥接模式,将抽象与实现分离,使它们可以独立变化,它是用组合关系代替继承关系来实现的,从而降低了抽象和实现这两个可变维度的耦合度;
- 组合模式,将对象组合成树状层次结构,使用户对单个对象和组合对象具有一致的访问性;
- 装饰器模式,动态地给对象增加一些职责,即增加其额外的功能;
- 外观模式,为多个复杂的子系统提供一个统一的对外接口,使这些子系统更加容易被访问;
- 享元模式,运用共享技术来有效地支持大量细粒度对象的复用;
- 代理模式,为某对象提供一种代理以控制对该对象的访问,即客户端通过代理间接地访问该对象,从而限制、增强或修改该对象的一些特性。
Vue.js 在判断浏览器支持 Proxy 的情况下会使用代理模式,下面是具体源码:
// src/core/instance/proxy.js
initProxy = function initProxy(vm) {
if (hasProxy) {
// determine which proxy handler to use
const options = vm.$options;
const handlers =
options.render && options.render._withStripped ? getHandler : hasHandler;
vm._renderProxy = new Proxy(vm, handlers);
} else {
vm._renderProxy = vm;
}
};Vue 的 Dep 类则应用了代理模式,调用 notify() 函数来通知 subs 数组中的 Watcher 实例。
// src/core/observer/dep.js
export default class Dep {
static target: ?Watcher;
id: number;
subs: Array<Watcher>;
constructor() {
this.id = uid++;
this.subs = [];
}
addSub(sub: Watcher) {
this.subs.push(sub);
}
removeSub(sub: Watcher) {
remove(this.subs, sub);
}
depend() {
if (Dep.target) {
Dep.target.addDep(this);
}
}
notify() {
// stabilize the subscriber list first
const subs = this.subs.slice();
if (process.env.NODE_ENV !== "production" && !config.async) {
// subs aren't sorted in scheduler if not running async
// we need to sort them now to make sure they fire in correct
// order
subs.sort((a, b) => a.id - b.id);
}
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
}
}行为型
行为型模式用于描述程序在运行时复杂的流程控制,即描述多个类或对象之间怎样相互协作共同完成单个对象无法单独完成的任务,它涉及算法与对象间职责的分配。
行为型模式分为类行为模式和对象行为模式,类的行为模式采用继承机制在子类和父类之间分配行为,对象行为模式采用多态等方式来分配子类和父类的职责。
具体包括下面几种模式:
- 责任链模式,把请求从链中的一个对象传到下一个对象,直到请求被响应为止,通过这种方式去除对象之间的耦合;
- 命令模式,将一个请求封装为一个对象,使发出请求的责任和执行请求的责任分割开;
- 策略模式,定义了一系列算法,并将每个算法封装起来,使它们可以相互替换,且算法的改变不会影响使用算法的用户;
- 解释器模式,提供如何定义语言的文法,以及对语言句子的解释方法,即解释器;
- 迭代器模式,提供一种方法来顺序访问聚合对象中的一系列数据,而不暴露聚合对象的内部表示;
- 中介者模式,定义一个中介对象来简化原有对象之间的交互关系,降低系统中对象间的耦合度,使原有对象之间不必相互了解;
- 备忘录模式,在不破坏封装性的前提下,获取并保存一个对象的内部状态,以便以后恢复它;
- 观察者模式,多个对象间存在一对多关系,当一个对象发生改变时,把这种改变通知给其他多个对象,从而影响其他对象的行为;
- 状态模式,类的行为基于状态对象而改变;
- 访问者模式,在不改变集合元素的前提下,为一个集合中的每个元素提供多种访问方式,即每个元素有多个访问者对象访问;
- 模板方法模式,定义一个操作中的算法骨架,将算法的一些步骤延迟到子类中,使得子类在可以不改变该算法结构的情况下重定义该算法的某些特定步骤。
下面是 Vue.js 中使用状态对象 renderContext 的部分源码:
// src/core/instance/render.js
export function initRender (vm: Component) {
vm._vnode = null // the root of the child tree
vm._staticTrees = null // v-once cached trees
const options = vm.$options
const parentVnode = vm.$vnode = options._parentVnode // the placeholder node in parent tree
const renderContext = parentVnode && parentVnode.context
vm.$slots = resolveSlots(options._renderChildren, renderContext)
vm.$scopedSlots = emptyObject
// bind the createElement fn to this instance
// so that we get proper render context inside it.
// args order: tag, data, children, normalizationType, alwaysNormalize
// internal version is used by render functions compiled from templates
......
}Vue.js 中通过 Object.defineProperty 劫持再发送消息则属于观察者模式。
// src/core/observer/index.js
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter () {
......
},
set: function reactiveSetter (newVal) {
const value = getter ? getter.call(obj) : val
/* eslint-disable no-self-compare */
if (newVal === value || (newVal !== newVal && value !== value)) {
return
}
/* eslint-enable no-self-compare */
if (process.env.NODE_ENV !== 'production' && customSetter) {
customSetter()
}
// #7981: for accessor properties without setter
if (getter && !setter) return
if (setter) {
setter.call(obj, newVal)
} else {
val = newVal
}
childOb = !shallow && observe(newVal)
dep.notify()
}
})框架的设计模式总结
虽然 JavaScript 并不是一门面向对象的语言,但设计模式的原则和思想对我们编写代码仍有很重要的指导意义。
本课时介绍了设计模式的 6 个重要原则,包括开闭原则、里氏替换原则、依赖倒置原则、接口隔离原则、迪米特原则、单一职责原则,重点讨论了接口和类的使用方式;然后介绍了 3 类设计模式以及对应的例子,创建型模式重点关注如何创建类实例,结构型模式重点关注类之间如何组合,行为型模式关注多个类之间的函数调用关系。
要全部记住 23 种设计模式有些困难,重点在于理解其背后的思想与目的,从而做到心中有数,在此之上配合编码实践,才能最终完全掌握。
最后布置一道思考题:你还在框架代码中找到过哪些设计模式的应用?
答:
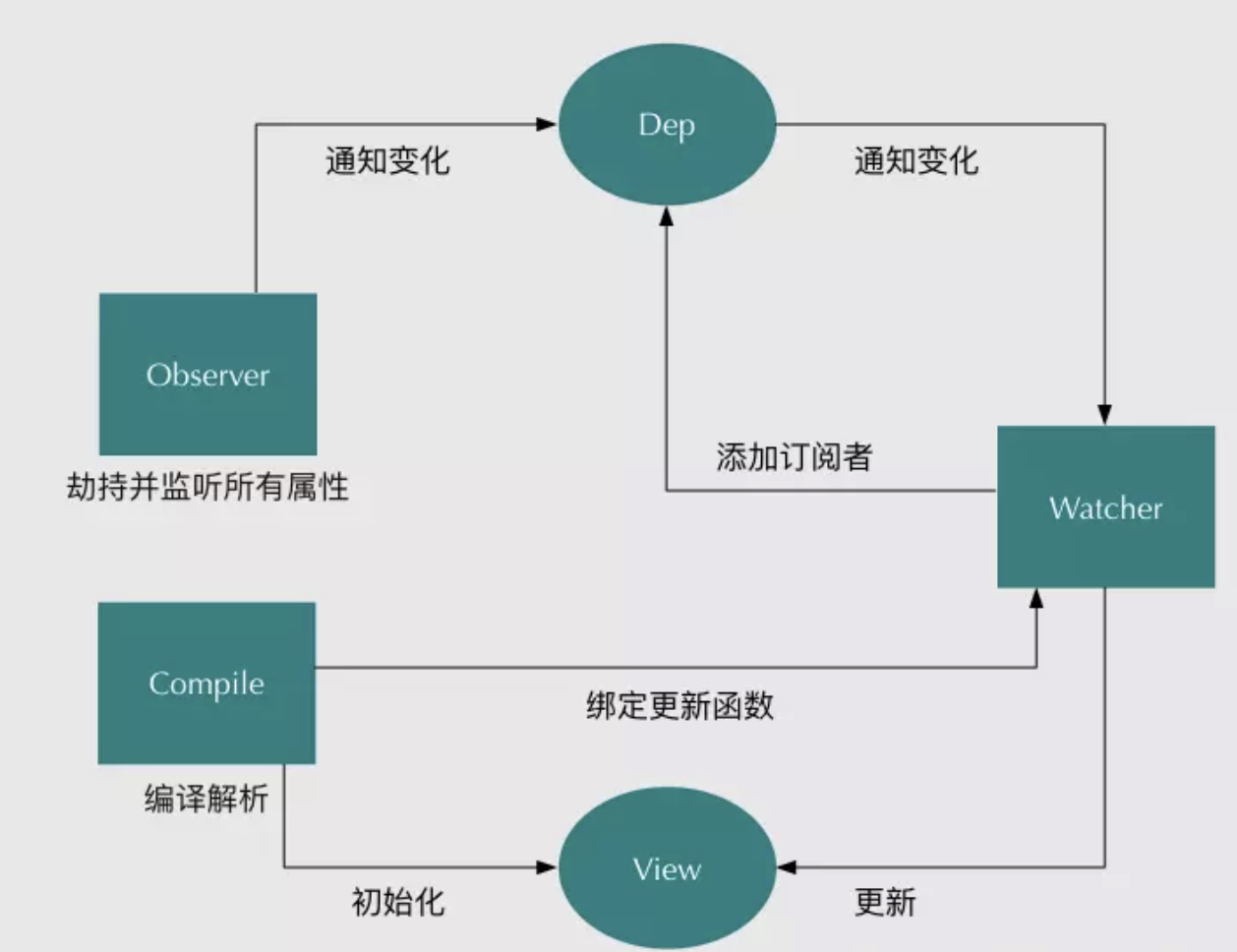
vue3 响应式原理
主题
- 1.利用 defineProperty 实现数据劫持
- 2.利用 ES6 中 proxy 实现数据劫持
- 3.实现数据驱动视图更新,实现数据响应
- 4.发布订阅模式
知识点
- defineProperty;
- Proxy 代理
- 数据劫持
- 发布订阅
- 观察者模式与发布订阅
- 数据响应式
defineProperty
Object.defineProperty(obj, "name", {
get() {
return value;
},
set(newValue) {
console.log("set...");
value = newValue;
},
});Proxy
定义 :对象用于定义基本操作的自定义行为(如属性查找,赋值,枚举,函数调用等)。
基本使用
jslet obj = new Proxy( { name: "张三", age: 20, }, { get(target, name) { return target[name]; }, set(target, name, value) { target[name] = value; }, } );相关配置参数
jshas(target, propKey):拦截propKey in proxy的操作,返回一个布尔值。 defineProperty(target, propKey, propDesc):拦截Object.defineProperty(proxy, propKey, propDesc)、Object.defineProperties(proxy, propDescs),返回一个布尔值。
通过数据劫持实现表达式
- 通过 defineProperty 劫持数据:observer
发布订阅监听数据的更新
- 通过自定义事件触发更新
- 通过发布订阅模式触发更新
实现指令
- 输入框赋值
- 监听输入事件
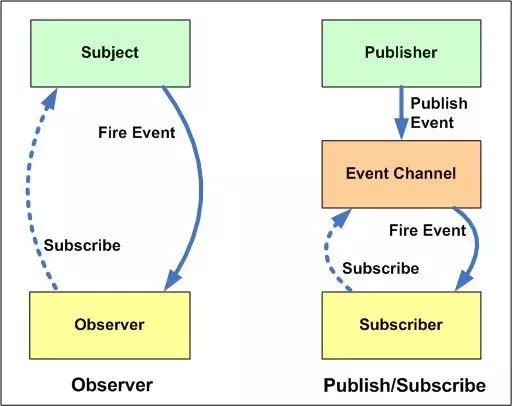
观察者模式
定义一个对象与其他对象之间的一种依赖关系,当对象发生某种变化的时候,依赖它的其它对象都会得到更新,一对多的关系。
发布订阅模式
发布-订阅是一种消息范式,消息的发送者(称为发布者)不会将消息直接发送给特定的接收者(称为订阅者)。而是将发布的消息分为不同的类别,无需了解哪些订阅者(如果有的话)可能存在。同样的,订阅者可以表达对一个或多个类别的兴趣,只接收感兴趣的消息,无需了解哪些发布者(如果有的话)存在。


二者关系
观察者模式观察者与订阅者之间有直接联系。发布订阅中发布者和订阅者无直接依赖关系。观察者模式属于紧解耦,发布订阅模式属于松解耦。发布订阅广义上是观察者模式。
代码解析例子
kvue2.js
class Vue {
constructor(opts) {
this.$options = opts;
this.observe(opts.data);
this._data = opts.data;
this.compile();
}
// 观察数据
observe(data) {
let keys = Object.keys(data);
keys.forEach((key) => {
let dep = new Dep();
let value = data[key];
Object.defineProperty(data, key, {
configurable: true,
enumerable: true,
get() {
console.log("get");
// dep.addSub(new Watcher((newValue)=>{
// console.log("触发了更新做更新",newValue);
// }))
if (Dep.target) {
dep.addSub(Dep.target);
}
return value;
},
set(newValue) {
// 修改之后做响应;
console.log("set", newValue);
// 发布
dep.notify(newValue);
// 触发compile编译;
value = newValue;
},
});
});
}
compile() {
let el = document.querySelector(this.$options.el);
this.compileNodes(el);
}
compileNodes(el) {
let childNodes = el.childNodes;
// console.log(childNodes);
childNodes.forEach((node) => {
if (node.nodeType === 1) {
let attrs = node.attributes;
console.log(attrs);
[...attrs].forEach((attr) => {
let attrName = attr.name;
let attrValue = attr.value;
// console.log(attrName);
if (attrName === "v-model") {
node.value = this._data[attrValue];
node.addEventListener("input", (e) => {
// console.log(e.target.value);
this._data[attrValue] = e.target.value;
});
} else if (attrName === "v-text") {
node.innerText = this._data[attrValue];
new Watcher(this._data, attrValue, (newValue) => {
node.innerText = newValue;
});
} else if (attrName === "v-html") {
node.innerHTML = this._data[attrValue];
new Watcher(this._data, attrValue, (newValue) => {
node.innerHTML = newValue;
});
}
});
// 元素节点
if (node.childNodes.length > 0) {
this.compileNodes(node);
}
} else if (node.nodeType === 3) {
// 文本
let textContent = node.textContent;
// console.log(textContent);
let reg = /\{\{\s*([^\{\}\s]+)\s*\}\}/g;
if (reg.test(textContent)) {
let $1 = RegExp.$1;
// console.log("有大胡子语法","("+$1+")");
// console.log(this._data[$1]);
node.textContent = node.textContent.replace(reg, this._data[$1]);
// 1生成watcher 2触发watcher 收集(触发get)
new Watcher(this._data, $1, (newValue) => {
console.log("cb:", newValue);
let oldValue = this._data[$1];
node.textContent = node.textContent.replace(oldValue, newValue);
});
}
}
});
}
}
// 收集器
class Dep {
constructor() {
this.subs = [];
}
addSub(sub) {
this.subs.push(sub);
}
notify(newValue) {
this.subs.forEach((sub) => {
sub.update(newValue);
});
}
}
// 订阅者
class Watcher {
constructor(data, key, cb) {
this.cb = cb;
Dep.target = this;
data[key]; //触发get --->收集Watcher
Dep.target = null;
}
update(newValue) {
this.cb(newValue);
}
}myVue.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./kvue2.js"></script>
</head>
<body>
<div id="app">
<!-- 123{{ message }}444 -->
<!-- <div>
{{message}}
</div> -->
<!-- <input v-model="message" /> {{ message }} -->
<div v-html="message"></div>
</div>
</body>
<script>
// 1.把数据渲染到初次视图(基于dom操作); 深层dom渲染(递归)
const vm = new Vue({
el: "#app",
data: {
message: "<h1>数111据</h1>",
},
});
// 2.响应式 -->如何知道数据改变??(数据劫持) --->数据改变如何影响视图??(观察者模式、发布订阅)
// console.log(vm._data);
// setTimeout(() => {
// vm._data.message = "修改的数据";
// // console.log(vm);
// }, 1000);
// 发布订阅 :更新 1. 需要newValue 2. 编译 ;
// 3.指令v-model
// 作业 :实现一个 v-html 、v-text (有响应式);
</script>
</html>kvue.js
class KVue extends EventTarget {
constructor(options) {
super();
this.$options = options;
this._data = options.data;
this.observe(this._data);
this.compile();
}
observe(data) {
let keys = Object.keys(data);
let _this = this;
keys.forEach((key) => {
let value = data[key];
Object.defineProperty(data, key, {
configurable: true,
enumerable: true,
get() {
console.log("get");
return value;
},
set(newValue) {
console.log("set");
// 触发事件
_this.dispatchEvent(
new CustomEvent(key, {
detail: newValue,
})
);
// 更新视图
value = newValue;
},
});
});
}
compile() {
let ele = document.querySelector(this.$options.el);
this.compileNodes(ele);
}
compileNodes(ele) {
let childNodes = ele.childNodes;
childNodes.forEach((node) => {
if (node.nodeType === 1) {
// 元素节点
if (node.childNodes.length > 0) {
this.compileNodes(node);
}
} else if (node.nodeType === 3) {
// 文本节点
let reg = /\{\{\s*([^{}\s]+)\s*\}\}/g;
let textContent = node.textContent;
// console.log(textContent);
if (reg.test(textContent)) {
let $1 = RegExp.$1;
// console.log("有大胡子语法",this._data[$1]);
node.textContent = node.textContent.replace(reg, this._data[$1]);
// 事件监听
this.addEventListener($1, (e) => {
console.log("视图更新", e);
let oldValue = this._data[$1];
let newValue = e.detail;
node.textContent = node.textContent.replace(oldValue, newValue);
});
}
}
});
}
}proxy 原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
<script type="module">
let obj = {
name: "张三",
age: 20,
};
let newObj = new Proxy(obj, {
get(target, key) {
console.log("get");
// return target[key];
return Reflect.get(target, key);
},
set(target, key, newValue) {
console.log("set");
// target[key] = newValue;
// return true;
return Reflect.set(target, key, newValue);
},
has(target, key) {
console.log(target, key);
return key in target;
},
});
// newObj.name;
newObj.name = "李四";
// console.log( 'name' in newObj);
</script>
</html>defineProperty 原理
defineProperty.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
<script>
// let obj = {
// name:"张三",
// age:20
// }
// obj.name = "李四";
// console.log(obj);
// 创建一个对象
// let obj = Object.defineProperty({},"name",{
// configurable:true,
// enumerable:true,
// get(){
// console.log("get");
// return "张三";
// },
// set(newValue){
// console.log("修改的值",newValue);
// }
// })
// console.log(obj);
// obj.name;
// obj.name = "李四";
// delete obj.name;
// console.log(obj);
// for(let key in obj){
// console.log(key);
// }
// 修改一个对象
let obj = {
name: "张三",
age: 20,
};
for (let key in obj) {
let value = obj[key];
Object.defineProperty(obj, key, {
configurable: true,
enumerable: true,
get() {
console.log("get");
// return value
return value;
},
set(newValue) {
console.log("set");
value = newValue;
},
});
}
console.log(obj);
// obj.name = "李四";
</script>
</html>总结
- defineProperty
- Proxy 代理
- 数据劫持
- 发布订阅
- 数据响应式
