开源的前端基础练手项目
JavaScript 在 14 分钟内,作者:Jeremy Thomas (jgthms.com)
前端如何在有限精力下高效学习?
我每天通常会花 1-2 小时获取前端信息,但信息实在太多,比如关注库的 Release、业界新闻、Twitter List 信息、RSS 订阅、公众号、NewsLetter、群聊等,到处都在收割注意力,而我们的时间是有限的。
注意力是有限的,选择很重要,放弃也很重要。每个选择都有机会成本,这一个小时如果看了点价值有限的八卦新闻,就意味着放弃了更优质的信息。我们需要时刻决定看什么和不看什么,输入决定输出。
先看如何识别信息和知识。举几个例子,swc 作者加入 next.js 是信息,swc 如何接入 next.js 是知识;umi 发布 3.5 包含 MFSU 提速是信息,MFSU 提速原理是知识。信息容易上瘾,我经常刷着刷着一小时就过去了,然后非常懊悔,因为啥都没学到。所以多关注知识,少关注信息。
有人说「我每天学那么多前端,却为啥依旧写不好网页。」这就看信知比(信息知识的比例)了,如果比例是 8:2、9:1、10:0,看再多又有何用,而且那一点点的知识比可能还是「收藏即学会」的。我之前很长时间是 5:5 或 4:6 的状态,正在努力调到 2:8。
抛开信息后,前端知识点还有那么多,哪些重要?哪些优先学?哪些又没啥用?
哪些是死知识,比如 JavaScript 的作者是谁,垂直居中有多少中写法,Java 和 JavaScript 什么关系,Umi 读作五米还是乌米,MDH 是马大哈还是马德华,Event Listener 和 Event Handler 的区别等等,他们不是没用,而是用处不大,像人类的盲肠。
工作相关的知识优先学,学是为了用,不用光学太容易忘了,我深有体会。而具体学啥则因人而异,比如我现阶段主要关注框架、构建工具、工程化、数据流、路由等,其次关注性能、国际化、权限管理、埋点统计、Serverless、SSR 等,较少关注图形、低代码、动画、Node 框架、容器、K8S、编辑器等,这些离本职工作较远。
再把时间线拖长了看,基础和原理性的知识相比会更重要,他们具备更强的繁殖力。比如算法、设计规范、ECMAScript 规范、HTTP 原理、浏览器渲染机制、模块系统、Vue 和 React 的底层原理等,不管前端轮子造地多快,这些知识都很难过期,而且他们有延续性,还能引发思考。
相同的逻辑也可以用在文章、库、技术方向的选择上,比如判断文章,我通常会问问自己「三五年甚至更长时间后,这篇文章是否仍有价值?」
还有是「尽量选难的知识点」,越简单价值越小。一下就能学会得东西,价值也不会大,比如手写一个 sleep 函数相比手写一个 React,像是考试的基础题和拔分题。那难的知识点读不懂怎么办?硬着头皮读,反复多读,有毅力的人不多,所以更显得有价值。
前端文档
MDN Web Docs
对于 Web 开发者来说,MDN Web Docs无疑是最重要的网站。这个全面的资源由 Mozilla 维护,提供了关于 HTML、CSS 和 JavaScript 的深入文档,使其成为所有技能水平的开发人员的宝贵参考。
DevDocs API Documentation
DevDocs是一款广受欢迎的开发者文档聚合平台,为开发者提供了一个集合了众多技术文档的便捷、高效的工具。无论是前端、后端开发还是移动端开发,DevDocs 都整合了各种编程语言、框架、库和工具的官方文档,使开发者能够在一个简洁、易用的界面中轻松访问所需信息。
CSS-Tricks
CSS-Tricks是一个备受推崇的在线资源,专注于 CSS、前端开发以及与网页设计相关的技术内容。该平台由前端开发者 Chris Coyier 创建,迅速成为了一个引领前沿技术、探讨最佳实践的社区。CSS-Tricks 的内容涵盖了从基础知识到高级技巧的全方位范围,包括 CSS、HTML、JavaScript、响应式设计、动画效果、框架和工具的使用等。无论是初学者还是经验丰富的开发者,都能在这里找到对自己有益的内容。
其他
2023 最全高质量前端资源分享 - 掘金 (juejin.cn)
Smashing Magazine — For Web Designers And Developers
Developer Roadmaps - roadmap.sh
前端小技巧、小知识:
CSS battle【在线比拼 CSS】 : https://cssbattle.dev Learn CSS layout【学习 CSS 布局】:http://learnlayout.com Flexbox Froggy【学习 Flex 布局的小游戏】:http://flexboxfroggy.com EnjoyCSS【在线 CSS 代码可视化工具】:https://enjoycss.com CSS-Tricks 【CSS 技巧】:https://css-tricks.com Neumorphism【实现新拟态效果】:https://neumorphism.io uiGradients【分享渐变色】:https://uigradients.com JavaScript【一个一直更新的 JavaScript 的语法文档,主要会写如何去避免一些常见的错误】:https://bonsaiden.github.io/JavaScript-Garden/zh/ JS Tips【JS 技巧】:https://www.jstips.co JSweekly【技术周刊 】:https://javascriptweekly.com CDNJS【JavaScript 资料库】:https://cdnjs.com/libraries Beautiful Open 【开源 JS 库集合】:https://beautifulopen.com JavaScript Fun【代码库集合】:https://www.javascript.fun Stack Overflow【编程人员问答网】:https://stackoverflow.com 掘金【高质量技术社区】:https://juejin.im Codrops【网页设计开发博客】:https://tympanus.net CodePen【一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效(炫技),可以在他们的 demo 基础上开发自己的前端设计。】: https://codepen.io CodeSandBox【提供一个在线开发环境的“沙盒”,主流的框架如 React、Vue、Angular 等,都可即开即用、实时编译预览,非常方便。】: https://codesandbox.io JS Bin【轻量级在线编辑器网站】:https://jsbin.com ICONSVG【在线自定义设计 SVG 图标素材】:https://iconsvg.xyz OpenMoji【免费表情符号库】:https://www.openmoji.org Share Icon 【免费矢量素材图库】:https://www.shareicon.net tableconvert 【在线表格编辑器】:https://tableconvert.com Feathericons【极简 ICON 图标集】:https://feathericons.com HTML5UP 【提供大量的 HTML5 模版】:https://html5up.net/ 趣 IT【一个会更新面试题和练习题的宝藏王】https://www.funit.cn/
前端工程师一般都喜欢去哪些网站逛?:https://www.zhihu.com/question/28478379/answer/2813314123
免费闯关式编程网站:https://www.freecodecamp.org/
10 个学习 JavaScript 的必逛网站:https://zhuanlan.zhihu.com/p/483140763
前端开发常用的哪些工具软件:https://www.zhihu.com/question/64606609/answer/2499762817
50 项目 50 天:https://github.com/bradtraversy/50projects50days
罗列了50+个纯基于HTML/CSS跟Javascript实现的小型网页项目,号称是可以让你50+天学习使用不带重样的。老码硬是不厌其烦的把每个项目的demo都点了一遍过去,确实无论是样式还是特效都可谓是美轮美奂
每个开发人员都应该知道的 33 个 JavaScript 概念:https://github.com/leonardomso/33-js-concepts
1000 个 JavaScript 面试问题列表:https://github.com/sudheerj/javascript-interview-questions
收集原生 JavaScript 项目:https://github.com/Vishal-raj-1/Awesome-JavaScript-Projects
满足您所有开发需求的简短 JavaScript 代码片段:https://github.com/30-seconds/30-seconds-of-code
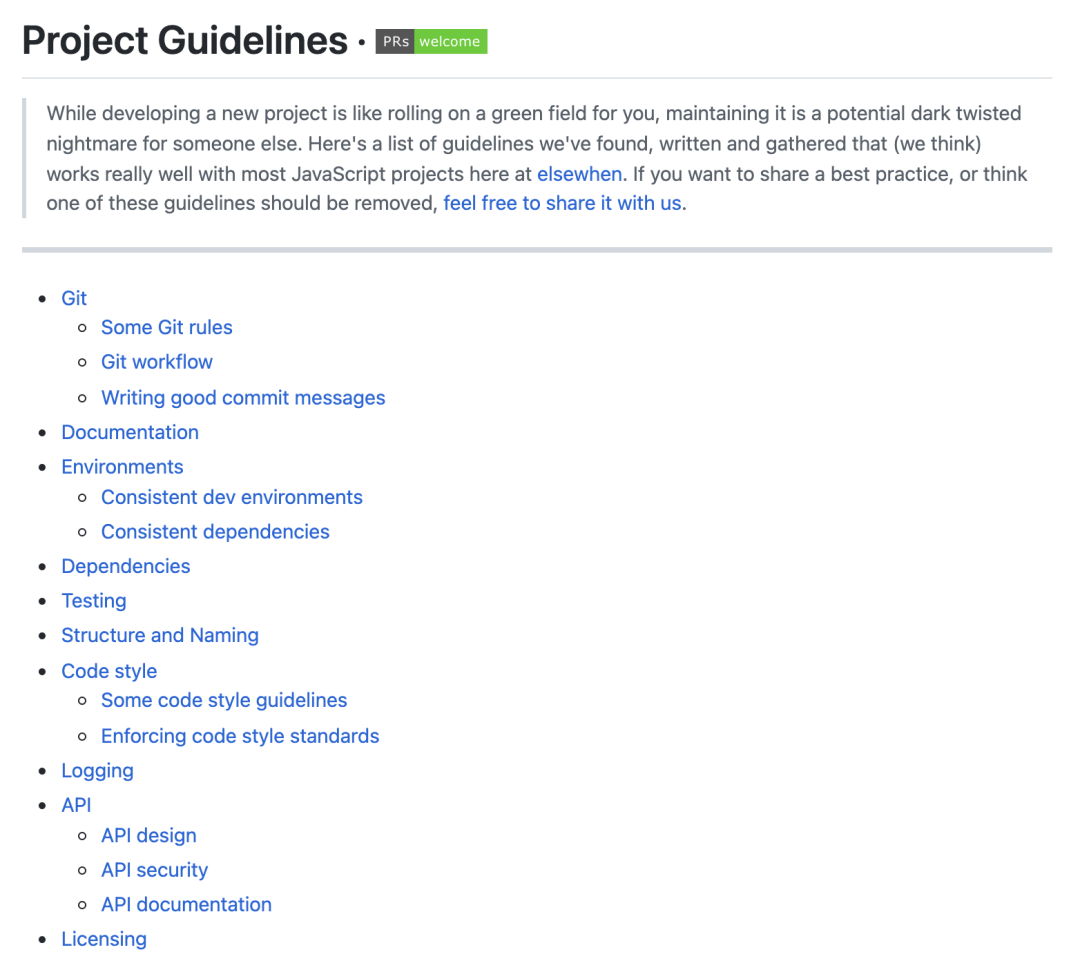
JavaScript 项目的一组最佳实践:https://github.com/elsewhencode/project-guidelines
30 天原生 JS 挑战赛:https://github.com/wesbos/JavaScript30
30 天的 JavaScript 编程挑战:https://github.com/Asabeneh/30-Days-Of-JavaScript
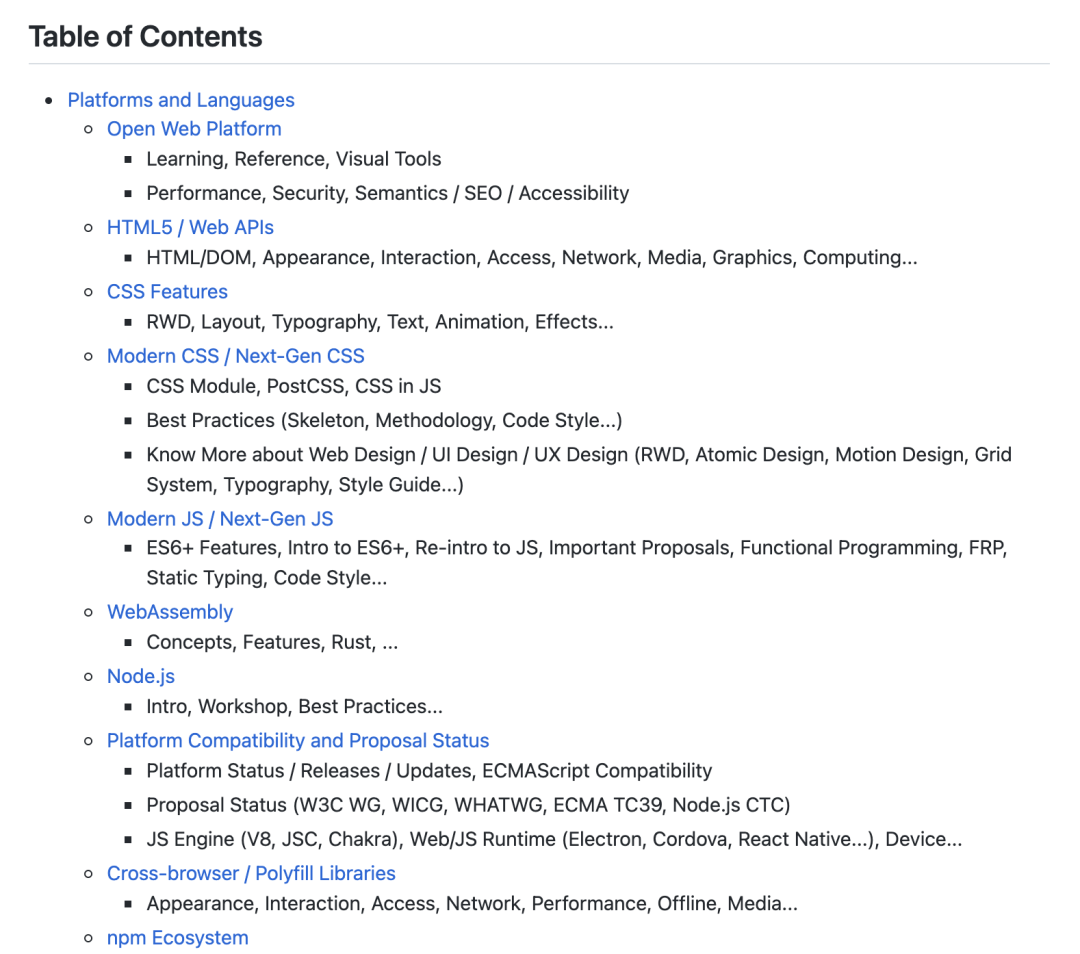
每个 JavaScript 工程师都应懂的 33 个概念:https://github.com/stephentian/33-js-concepts
GitHub 上有什么好玩又有挑战的前端项目?:https://www.zhihu.com/question/30470886/answer/2722126779
让自己的前端知识更全面
计算机知识庞大冗杂,尤其前端领域,知识概念,框架原理不断推崇出新。在学习的过程中我们要不断进行总结梳理,形成某一个知识领域的知识图谱。这个知识图谱还可以帮助我们后期进行回顾复习。
下面是前端前辈进行的总结:
- JavaScript Guidebook - 📚 JavaScript 知识图谱:ECMAScript、DOM、BOM、HTML5、计算机网络 - JavaScript Guidebook (tsejx.github.io):JavaScript 知识图谱 – ECMAScript | DOM | BOM | HTML5 | 计算机网络 | 设计模式
- React Guidebook - 📚 React 知识图谱 关于概念、技巧、生态、前沿、源码核心 - React Guidebook (tsejx.github.io)::React 知识图谱 – 基本概念 | 进阶用法 | 框架生态 | 前沿技术 | 源码核心
- Webpack Guidebook - 📚 Webpack 知识图谱:模块化、基础概念、工作原理、实战应用 - Webpack Guidebook (tsejx.github.io)::Webpack 知识图谱 – 模块化 | 基础概念 | 工作原理 | 实战应用
- DevOps Guidebook - 📚 React 知识图谱 关于概念、技巧、生态、前沿、源码核心 (tsejx.github.io)::DevOps 知识图谱 – Linux | Nginx | 数据库 | 部署 | DevOps
- Vue Guidebook - 📚 Vue 知识图谱 关于用法、响应式原理、编译原理以及生态 - Vue Guidebook (tsejx.github.io):Vue 知识图谱 – 基本概念 | 响应式原理 | 编译原理 | 框架生态
- CSS Guidebook - 📚 CSS 知识图谱 新特性、属性、布局、响应式、动画 - CSS Guidebook (tsejx.github.io):CSS 知识图谱 – 特性 | 属性 | 布局 | 响应式 | 动画
- Node Guidebook - 📚 Node 知识图谱 关于模块、JS 异步编程、进程、I/O、服务端应用等 - Node Guidebook (tsejx.github.io):Node.js 知识图谱 – 模块 | 异步编程 | 进程 | I/O | 服务端应用
- TypeScript Guidebook - 📚 TypeScript 知识图谱 构建 JS 语言超集 TS 知识体系 (tsejx.github.io):TypeScript 知识图谱 – 静态类型检查 | 语法基础 | 配置使用 | 编译原理
- Cross Platform Guidebook - 📚 跨平台开发知识体系 - Cross Platform Guidebook (tsejx.github.io):跨平台开发知识图谱 – HybridApp、ReactNative、小程序、Flutter、Electron
- Data Structure and Algorithms Guidebook - 📚 数据结构与算法知识图谱 关于数据结构、算法、手写代码、编程能力提升 - Data Structure and Algorithms Guidebook (tsejx.github.io):数据结构与算法知识图谱 – 数据结构 | 算法 | 编程实现
- 前端图像学 Guidebook - 📚 前端图像学 知识图谱 Canvas、SVG、WebGL - Visualization Guidebook (tsejx.github.io):前端图像学知识图谱 – Canvas | SVG | WebGL
- Unicorn! · GitHub (tsejx.github.io):MySQL、MongoDB
要想自己的前端知识学的扎实,我们就一定要形成这样一个个知识图谱,里面从基础概念到应用到原理,让自己的知识脉络形成一张网,然后我们不断地在这张网上进行修补或扩充。很多人觉得前端的知识点零碎杂就是因为没有形成这样的知识网,这样也容易导致开发中遇到问题的时候,不知道该往哪个方向去想。
33个 GitHub 前端学习资源
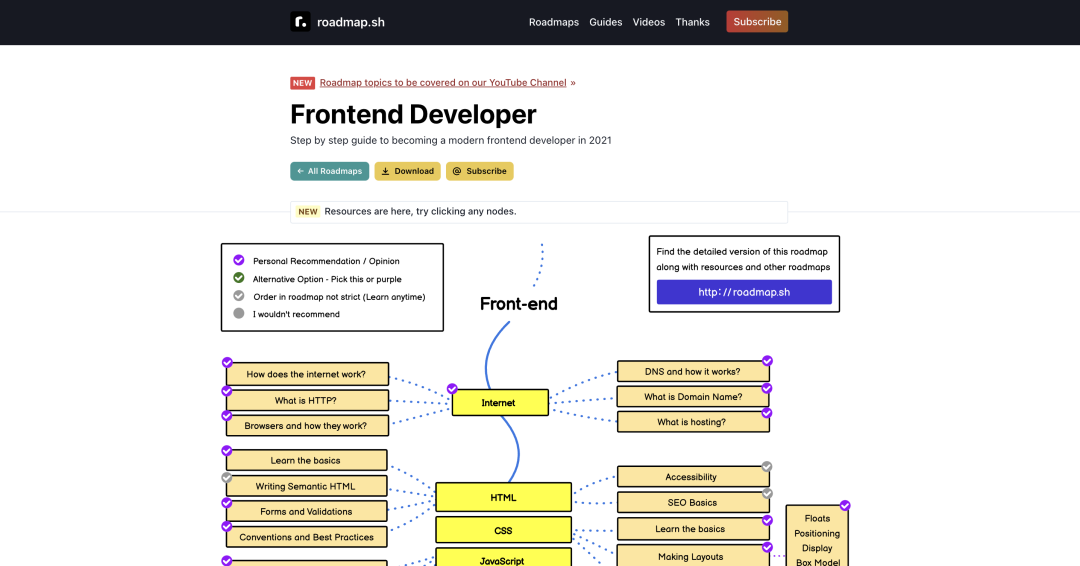
1. Web Developer Road Map
developer-roadmap 是一个为开发人员准备的学习路线图,他提供了学习编程中每个阶段的详细信息,并且每年都会进行更新。除了有前端的路线图,还包含后端、Android、Java、Python、Go等不同方向的学习路线图。

✨Star: 271k
官网地址: https://roadmap.sh/
GitHub地址: https://github.com/kamranahmedse/developer-roadmap
2. Clean Code JavaScript
clean-code-javascrip 综合了作者在使用 JavaScript 过程中的编码经验。它可以帮助我们学习编写易于理解、易于重用、提高代码效率的JavaScript代码。

✨Star: 89k
GitHub地址: https://github.com/ryanmcdermott/clean-code-javascript
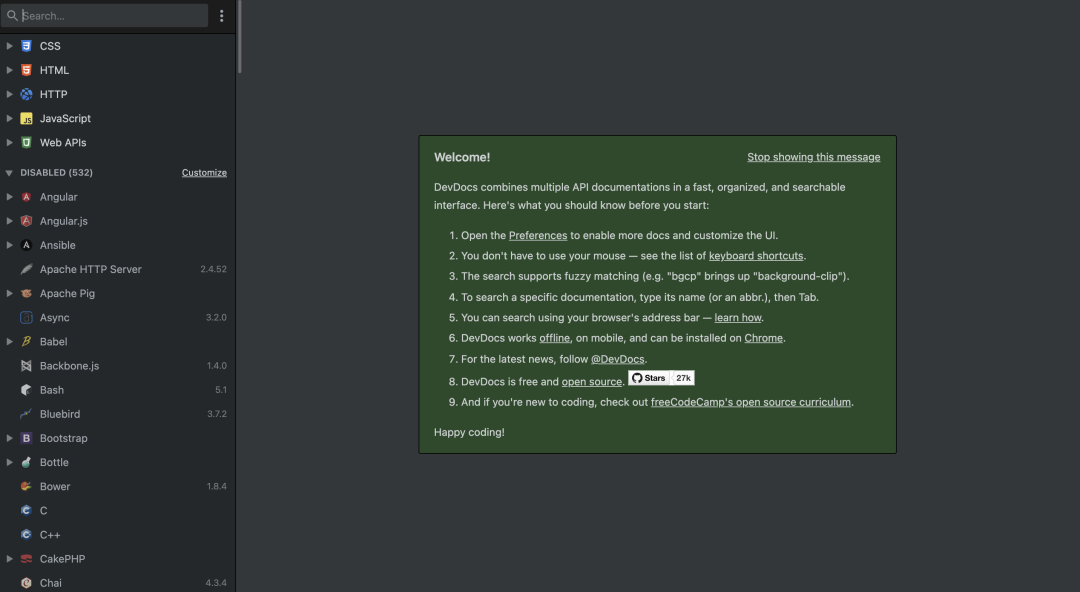
3. DevDocs
devdocs 是当今比较流行的编程语言的文档集合,包含JavaScript、HTML、CSS、React、Vue.js、TypeScript等。

✨Star: 33.7k
官网地址: https://devdocs.io/
GitHub地址: https://github.com/freeCodeCamp/devdocs
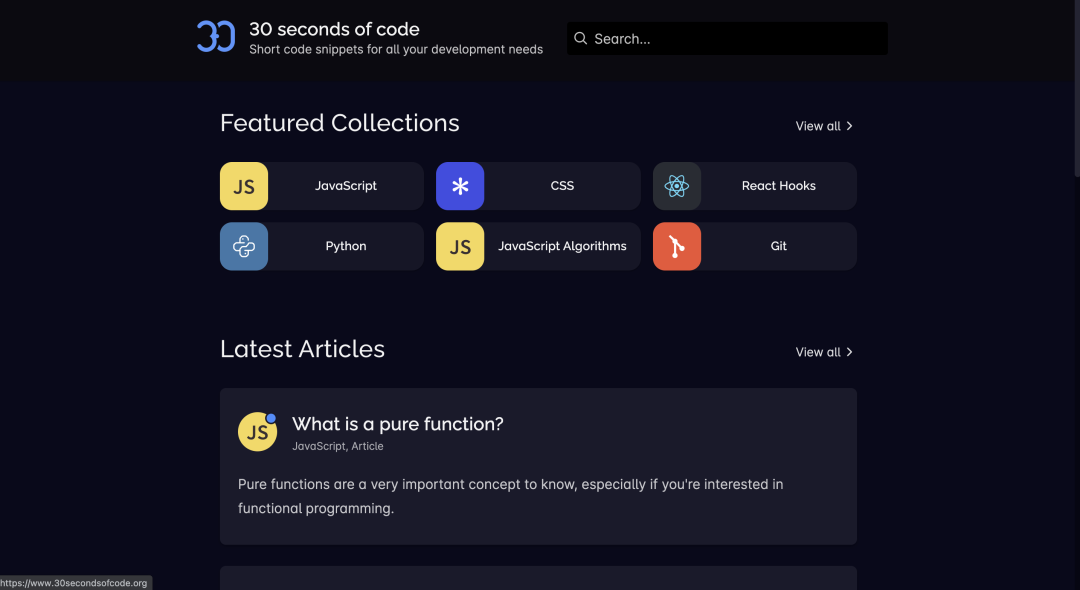
4. 30 Seconds Of Code
30 Seconds Of Code是一个聚合代码片段的网站,可以帮助我们开发过程中遇到的常见问题。它支持JavaScript、React、Node.js、Git、CSS、Python 等语言。

✨Star:119k
官网地址:https://www.30secondsofcode.org/
GitHub地址:https://github.com/30-seconds/30-seconds-of-code
5. Airbnb JavaScript Style Guide
这是一个由 Airbnb 开源的 JavaScript 代码风格指南。主要是为编写 JavaScript 代码提供规范的风格,方便开发者理解、阅读代码。它是最流行的JavaScript代码风格指南之一。

✨Star: 141k
GitHub地址: https://github.com/airbnb/javascript
6. Grab Front End Guide
front-end-guide 主要根据 Grab 团队的实际操作经验,帮助前端初学者了解基本概念以及 Web 项目中使用哪些工具和库。

✨Star: 15.1k
GitHub地址: https://github.com/grab/front-end-guide
7. Free Programming Books
这个网站上汇集着很多免费的课程和编程书籍。在这个网站上,包含了很多语言,如果英文不太好,可以选择查看中文的资料,除了文档之外,还有视频、程序等多种形式的资料。

✨Star: 317k
官网地址: https://ebookfoundation.github.io/free-programming-books/
GitHub地址: https://github.com/EbookFoundation/free-programming-books
8. Front-end Developer Interview Questions
这个网站收集了一些常见的前端面试题,不过并没有给出答案,可以自己整理学习。

✨Star: 59k
GItHub地址: https://github.com/h5bp/Front-end-Developer-Interview-Questions
官网地址: https://h5bp.org/Front-end-Developer-Interview-Questions/translations/chinese/
9. Every Programmer Should Know
every-programmer-should-know 是每个软件开发人员都应该知道的技术知识的集合。

✨Star: 77k
GitHub地址: https://github.com/mtdvio/every-programmer-should-know
10. Tech Interview Handbook
这是一个关于技术面试的网站,它总结了开发人员的面试经验,例如如何写简历、自我介绍、面试中的常见问题以及编程中的算法和技术等。

✨Star: 109k
官网地址: https://techinterviewhandbook.org/
GitHub地址: https://github.com/yangshun/tech-interview-handbook
11. Coding Interview University
该项目收录了作者为进入谷歌而准备的学习笔记列表,包括数据结构与算法、计算机基础、编程练习等多种学子资料。

✨Star: 281k
GitHub地址: https://github.com/jwasham/coding-interview-university
12. Modern JavaScript Cheatsheet
这是一个 JavaScript 速查表,可帮助我们解决在开发过程中经常遇到的问题。

✨Star: 25.1k
官网地址: https://mbeaudru.github.io/modern-js-cheatsheet/
GitHub地址: https://github.com/mbeaudru/modern-js-cheatsheet
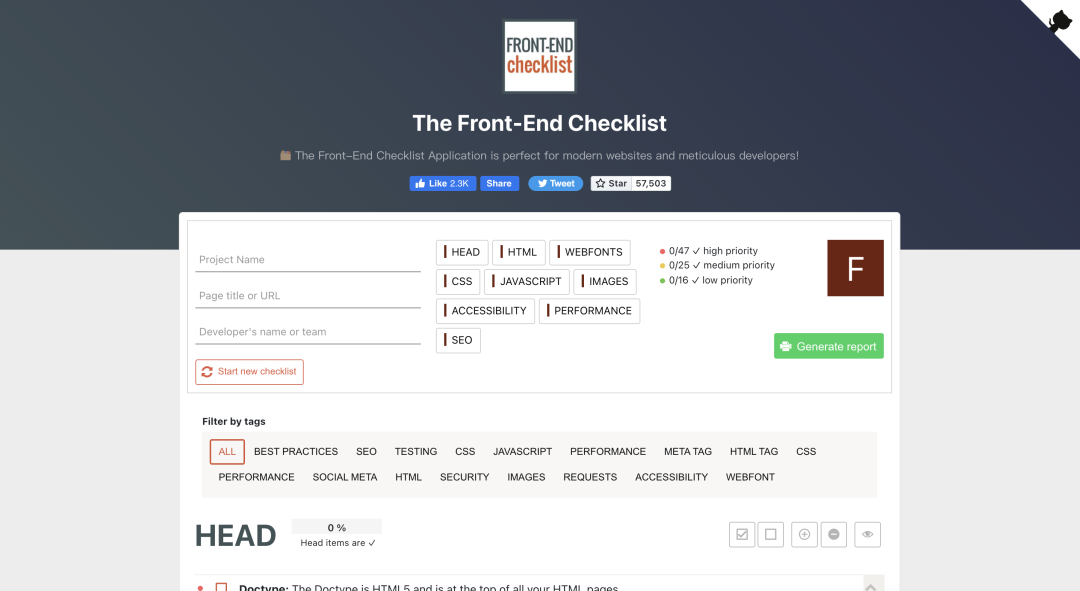
13. Front-End Checklist
这个一个前端开发者在开发前需要了解的知识清单。适合初学者来检测自己的学习情况。

✨Star: 68k
官网地址: https://frontendchecklist.io/
GitHub地址: https://github.com/thedaviddias/Front-End-Checklist
14. Awesome
Awesome是一个书籍、工具、库等集合,适用于当今所有流行的编程语言。

✨Star: 296k
GitHub地址: https://github.com/sindresorhus/awesome
15. Design Resources For Developers
这是一个为开发人员提供的在网站开发过程中选择颜色、字体、模板、CSS 框架等设计工具的集合。

✨Star: 55.9k
GitHub地址: https://github.com/bradtraversy/design-resources-for-developers
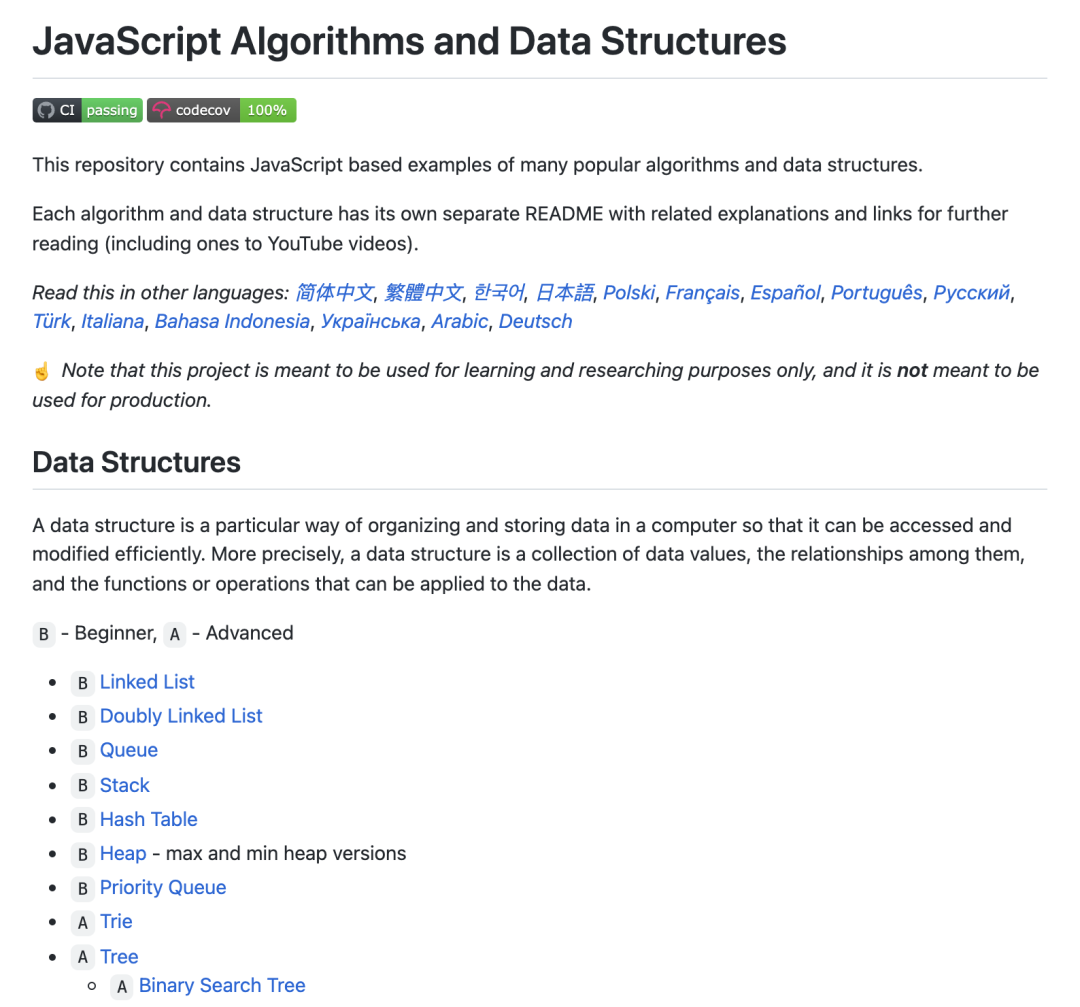
16. JavaScript Algorithms And Data Structures
这是一个使用JavaScript来介绍常见的算法和数据结构的教程,它有很多种语言可以选择,英文不好的小伙伴可以直接看中文版。

✨Star: 181k
GitHub地址: https://github.com/trekhleb/javascript-algorithms
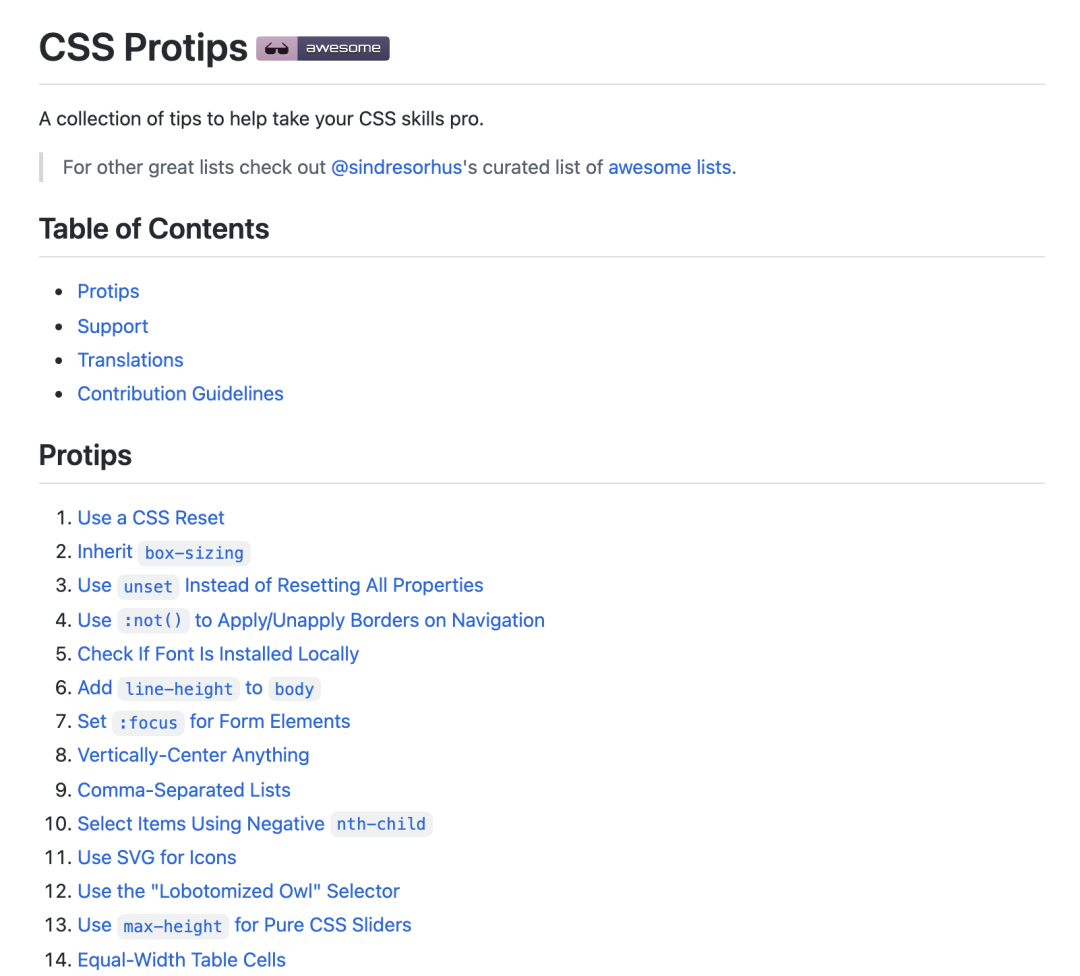
17. CSS Protips
这是一个提供CSS技巧的项目,帮我们快速掌握CSS技巧。

✨Star: 27.3k
GitHub地址: https://github.com/AllThingsSmitty/css-protips
18. Awesome Web Development Resources
这是一个面向前端开发人员的免费编程资源的集合,上面包含了学习平台、托管平台、图片、图标、字体、文档、视频教程等多个分类。

✨Star: 7k
官网地址: https://markodenic.com/free-web-development-resources/
GitHub地址:https://github.com/markodenic/web-development-resources
19. JavaScript Questions
这个网站收集了 JavaScript 从基础到高级的各种问题(面试题),并且每个问题都有答案和详细的说明。它被翻译成多种语言,可自行选择。

✨Star: 60k
GitHub地址: https://github.com/lydiahallie/javascript-questions
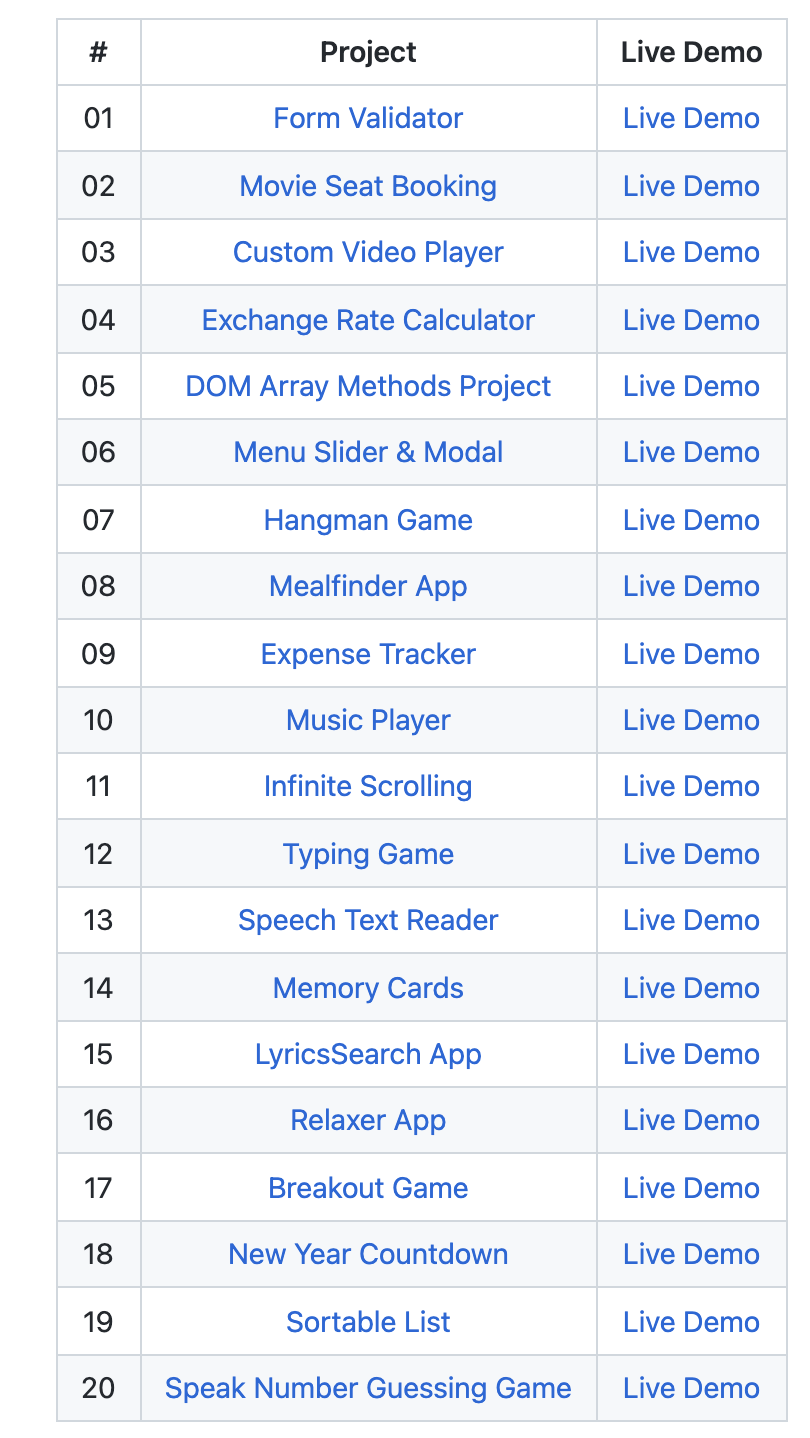
20. Vanilla Web Projects
这是一个通过 20 多个免费项目帮助我们练习 JavaScript 开发代码的项目。

✨Star: 15.8k
GitHub地址: https://github.com/bradtraversy/vanillawebprojects
21. Spellbook of Modern Web Dev
这是一个针对Web 开发人员的学习资源(如文章、书籍等)的集合。

✨Star: 16.6k
GitHub地址: https://github.com/dexteryy/spellbook-of-modern-webdev
22. 33 JavaScript Concepts
这个项目是帮助我们快速掌握33个常见的 JavaScript 概念的文章汇总。

✨Star: 61.7k
GitHub地址:https://github.com/leonardomso/33-js-concepts
23. Project Guidelines
这是一个前端项目开发的教程列表,主要介绍在项目开发时需要注意的点。该项目也提供了中文版供我们选择。

✨Star: 29.2k
GitHub地址: https://github.com/elsewhencode/project-guidelines
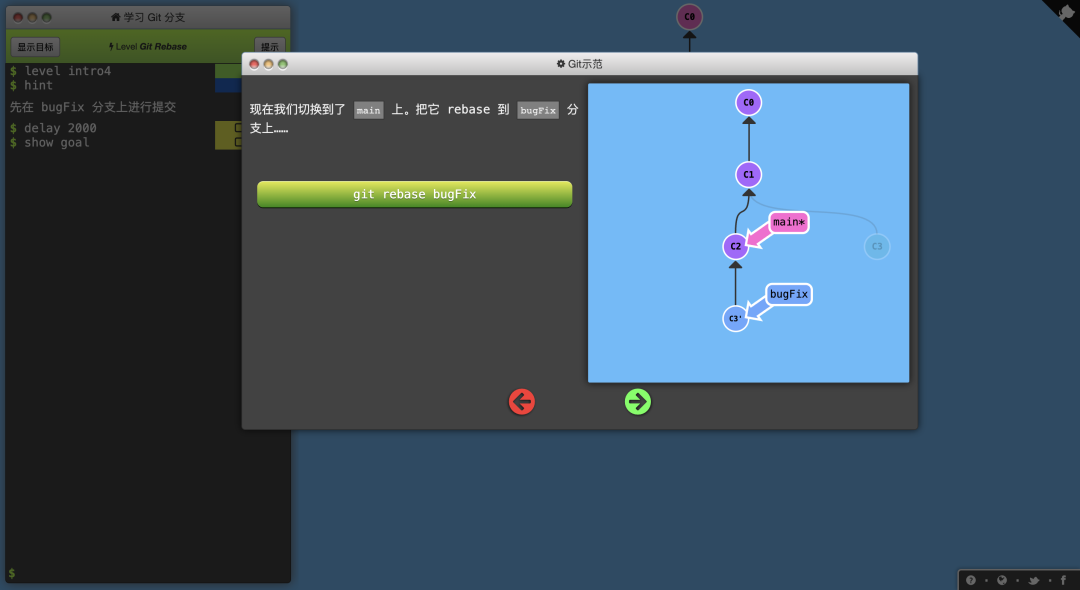
24. Learn Git Branching
LearnGitBranching 是一个 git 存储库可视化工具、沙箱,以及一系列教程和挑战。它的主要目的是通过可视化的形式帮助开发人员理解 git。这是通过不同级别的游戏来熟悉不同的 git 命令来实现的。

✨Star: 29.6k
GitHub地址: https://github.com/pcottle/learnGitBranching
25. You Don’t Know JS Yet
这是一个关于 JavaScript 核心概念的系列丛书。它涵盖了 JavaScript 中的大多数知识点,如作用域、闭包、this、对象原型、异步和性能等。

✨Star: 176k
GitHub地址: https://github.com/getify/You-Dont-Know-JS
26. Nodejs Best Practices
这个项目是 Nodejs 开发最佳实践的终极指南。这里面包含了代码风格、性能、安全性、项目结构等方面的重要提示。

✨Star: 98k
GitHub地址: https://github.com/goldbergyoni/nodebestpractices
27. FreeCodeCamp
FreeCodeCamp 是一个自由开源的学习编程的社区,致力于帮助人们利用零散时间学习编程。它的使命是 Learn to code and help nonprofits。FCC 涵盖 HTML5、CSS、React、JavaScript、Database 等课程,游戏化程度非常高,学员可以通过线上聊天室和线下社区活动相互帮助。

✨Star: 386k
Github地址: https://github.com/freeCodeCamp/freeCodeCamp
28. Awesome Repos
该项目收录了很多很实用的资源库,包含了前端、后端、网络、人工智能等很多方向的资源。

✨Star: 2.1k
GitHub地址: https://github.com/pawelborkar/awesome-repos
29. Frontend Development Bookmarks
该项目包含为前端开发人员精心挑选的资源集合。从架构到 UI 组件,都在这个项目中。它涵盖了广泛的前端技术。

✨Star: 41k
GitHub地址: https://github.com/dypsilon/frontend-dev-bookmarks
30. Awesome Interview Questions
该项目包含几乎每种编程语言和框架的大量面试问题。

✨Star: 66k
GitHub地址: https://github.com/DopplerHQ/awesome-interview-questions
31. TypeScript Tutorial
typescript-tutorial 是一个TypeScript入门教程,从 JavaScript 程序员的角度总结思考,循序渐进的理解 TypeScript。

✨Star: 10.2k
GItHub地址: https://github.com/xcatliu/typescript-tutorial
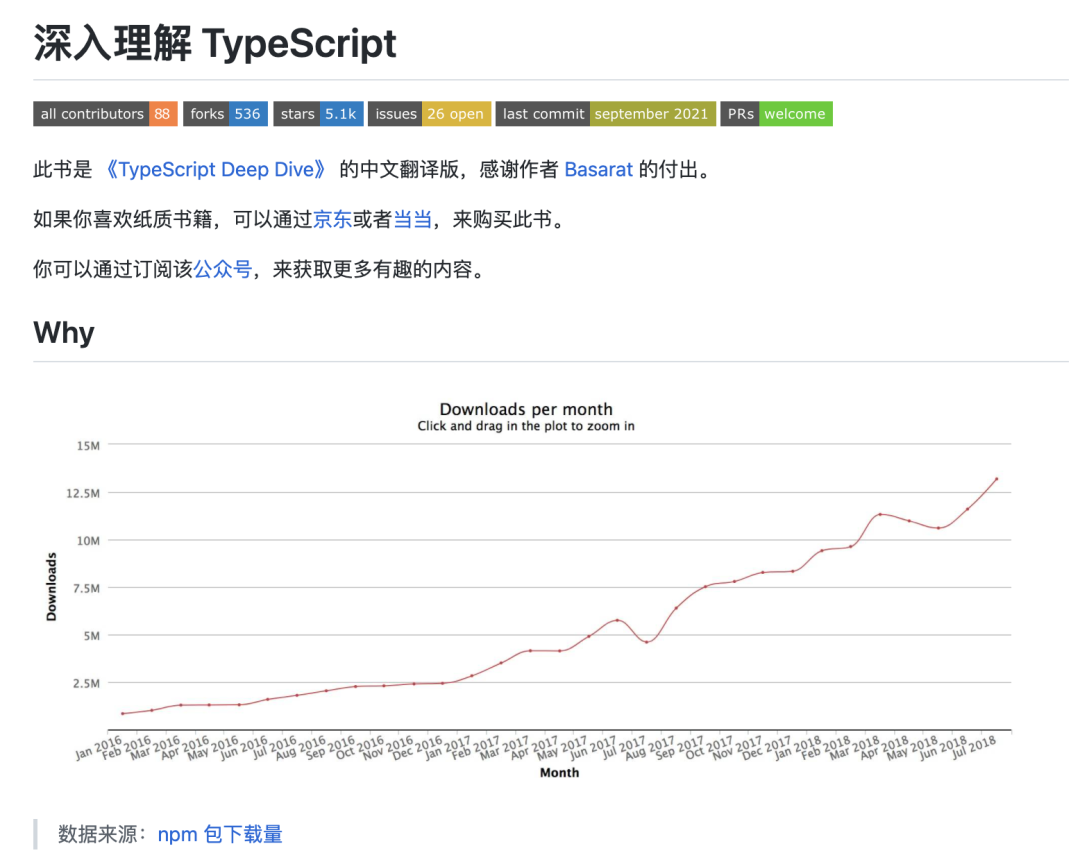
32. TypeScript Book Chinese
typescript-book-chinese 是 《TypeScript Deep Dive》 的中文翻译版,即《深入理解 TypeScript》。

✨Star: 5.1k
GitHub地址 :https://github.com/jkchao/typescript-book-chinese
33. Clean Code TypeScript
clean-code-typescript 是一个类似于clean-code-JavaScript的库,教给我们如何更好的编写TypeScript代码。

✨Star:6.4k
