02_项目架构解决方案
项目配置:
环境变量处理方案:
生产环境(正式运行环境) 和 开发环境(测试环境) 的环境变量配置:
接口模块封装方案:请求拦截器和响应拦截器
Axios 请求拦截器:
Axios 响应拦截器:
接口请求动态封装方案:
src/api 文件夹内写新建相关后端模块接口文件,封装相关接口:
数据 mock 方案:
如何 mock 数据longfan的博客-CSDN 博客_如何 mock 数据
Mock.js:http://mockjs.com/
用户鉴权:
Token 处理方案:
登录鉴权方案:
主动登出方案:
被动登出方案:
用户的系统权限:
1.判断权限动态生成路由:
权限设定:
json
meta: { title: "路由标题", icon: "edit", roles: ['admin1', 'admin2'] }配合动态路由生成权限的路由:
1.从 router 里面读取 asyncRoutes 和 constantRoutes 的路由
2.登录后获取角色权限 roles
3.roles 是否包含 admin 权限:roles.includes('admin')
4.包含 admin 权限,将过滤后的 asyncRoutes 存到 vuex 中
5.不包含包含 admin 权限,遍历 routes 是否有访问权限,是,再遍历 children,过滤 children 更新 children,更新路由存入 res,将过滤后的 asyncRoutes 存到 vuex 中
6.asyncRoutes 和 constantRoutes 的路由合并:constantRoutes.concat(routes)
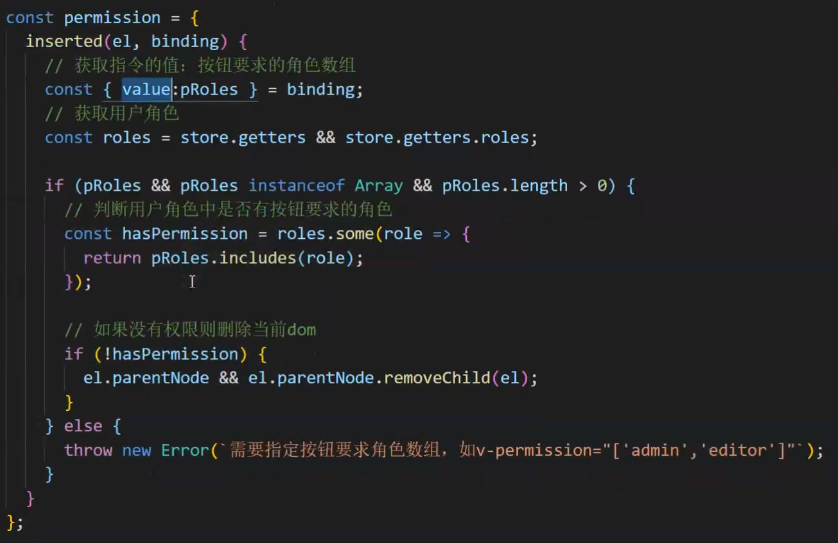
功能(按钮)权限处理方案:
v-premission 指令:v-premission=“['admin','admin2']” 指令定义:

RBAC 权限分控系统:
导航:
根据动态路由表生成菜单:
permission 登录之后获取 token 后,根据权限生成的路由动态遍历出菜单
利用递归菜单组件组件(菜单组件自己调用自己)来完成多层菜单和菜单子选项 children 的遍历,显示出全部菜单
动态路由生成面包屑导航方案:
Breadcrumb
把路由和面包屑进行映射:router.matched属性:路由匹配过程的信息
js
// 根据路由生成面包屑
getBreadcrumb() {
let matched = this.router.matched.filter(item => item.meta && item.meta.title)
const first = matched[0]
// 不是首页,便链接路由
if(!this.isDashboard(first)) {
matched = [{path: '/dashboard', meta: { title: 'Dashboard' }}].concat(matched)
}
// 级别筛选
this.levelList = matched.filter(item => item.meta && item.meta.title && item.meta.breadcrumb !== false)
}测试:
其他开发中的解决方案:
图标 icon 方案:
icon 图片
- 啊啊啊
图标库里打包成图标字体
- 对对对
纯 css 写的 icon
- 哈哈哈
svg 图标:
- 嗯嗯嗯
联动处理:
动画处理:
国际化 in18 解决方案:
动态主题处理方案:
全屏处理方案:
页面检索处理方案:
TagsView 处理方案:
功能引导处理方案:
多组件:
基于文件选择和拖拽的 Excel 导入方案:
选择:
拖拽:
